KATインターン成果発表会(4回生時)の感想
スライドがやっつけすぎたから、まずは言いたかったことを書こうと思う。
婚活中ってのはほんとだよね、これまじで今一番伝えたいことだからよろしく。
そんで、これまでのインターンとそれに関連付けて気づいたことだけど、インターンでやっていたことは「ストレッチ」、「リフレクション」、「エンジョイメント」で構成される経験学習だったんだなあと。しかも適宜指導してくれる上司付き。
うーん。気づいた、はなんか違うな。納得した、がより近いのかな。
ともかく、言いたかったのはストレッチ、リフレクションもエンジョイメントも立場の違う他者(池田さん、受注相手、先輩、同期、後輩とか)と自分の信用を担保に働いたからこそ立体的に見えるし得られるものがあったってこと。
でも得られたのはいいけど、こっちが与えられたことはあったんかいな。そこは心残りだなあ。
今後はね、近い未来のことやなくてね、なにか与えられる人になっていきたいなあ。
そう、ボルドーでワイン作りを助けるあのコウモリのように。
で、こっからは気づいたし納得したことなんやけども、自分は真善美を意識してやっていきたいなあと思った。
社会人になっても真はまあ簡単だよ、やるだけだから。だから得意な人も多いし。
けど、善と美を本当に意識しとかないとマズいことになる気がする。
善と美を意識するってのには他にも理由があって、それを考えていると自分の気持ちが安らいで自然と笑顔になって優しい人間へなれるからなんだよね。
だから、今後は真善美を意識しながら、なにか与えられる人になっていこうと思ったわけよ。
以上が発表で言いたかったこと!
てか、インターンで成果発表会をやるのっていいなあ。
去年もそうだったけど、今年は後輩が入った分さらに色んな視点から物事を考えられたわ。
あ、ここで勘違いしてほしくないのは、自分の成長につながるから色んな視点あるのっていいなと思ったわけじゃないってこと!
自分にはない他者の色んな視点や考え方に触れることってシンプルに面白いし興味深いから好きなんだ!
こういう心の底から湧き出る感情にまったく触れず、「あ、成長のためね」とかそんな安っぽい言葉で片付けないでほしいね!
おれはもっとプリミティブな生き物なんだ!
KATインターン1009の感想
今回はKAT全体での定例会的なやつ。
報酬の分配や新しいやつどうしようかね的な。
次何やろうかいねってやつで挙がってた三重県の「みんなでつくろか みえの予算」
男性の育児参画とかおもろそうやけど正直時間とれねえなあ。
翻訳のやつはスケジュールにねじ込むとして、こっちは無理や…。
とは言え、考えてる段階のやつ書いとく!
男性の育児は、接する時間さえ増えれば自然と子どもの魅力に気づくから、そこまでをどうにかできれば後は何とかなると思うんだよなあ。
もいっこ感じてることが、育児の苦労を前面に押し出してそっから育児やりましょうやって流れには違和感あること。
それよりも、育児によって新たな一面を発見できたり成長を感じられる喜びって方向での価値にこそフィーチャーせなよなあ。
キレイゴトかもしれんけど、子どもはまだ純粋できれいなんだから、子どもが関わってることくらいはキレイゴトを通しましょうやってね。
ってわけで今んとこは、夫婦間に愛情がなくても育児をしたいってなるシステムをどう行政として支援できるかって感じなんだよな。
微妙に飛躍があるのは、お嫁さんっていう他人との間に家族愛が芽生えるなんておれにはまだ理解できないから!
終わり!
以下、今日のいちまい

ファンキーな河鍋暁斎!
おどろおどろしさと楽しさが同時に存在しとるこの作品。
西洋では死者や死後のことをこういう風には捉えられないよなあ。
宗教観に裏打ちされた死生観の違いからきてんのかなあ。
これもひとつの地域性かいな?おもれえなあ。
描かれたのは明治初期だから、そういう地域性や文化の衝突すごかっただろうなあ。
芸術家やファンキーなやつらはその違いをどう捉えて咀嚼していったんだろう??
タイムマシンほしくなるぜ!
絵みるのなんで好きやねん?
たまには自分を棚卸ししようかいねってことで、
「なんで絵画を観るようになったんだろうな」ってことについて書いた。
おれんちには絵画が普通に飾られてあった。
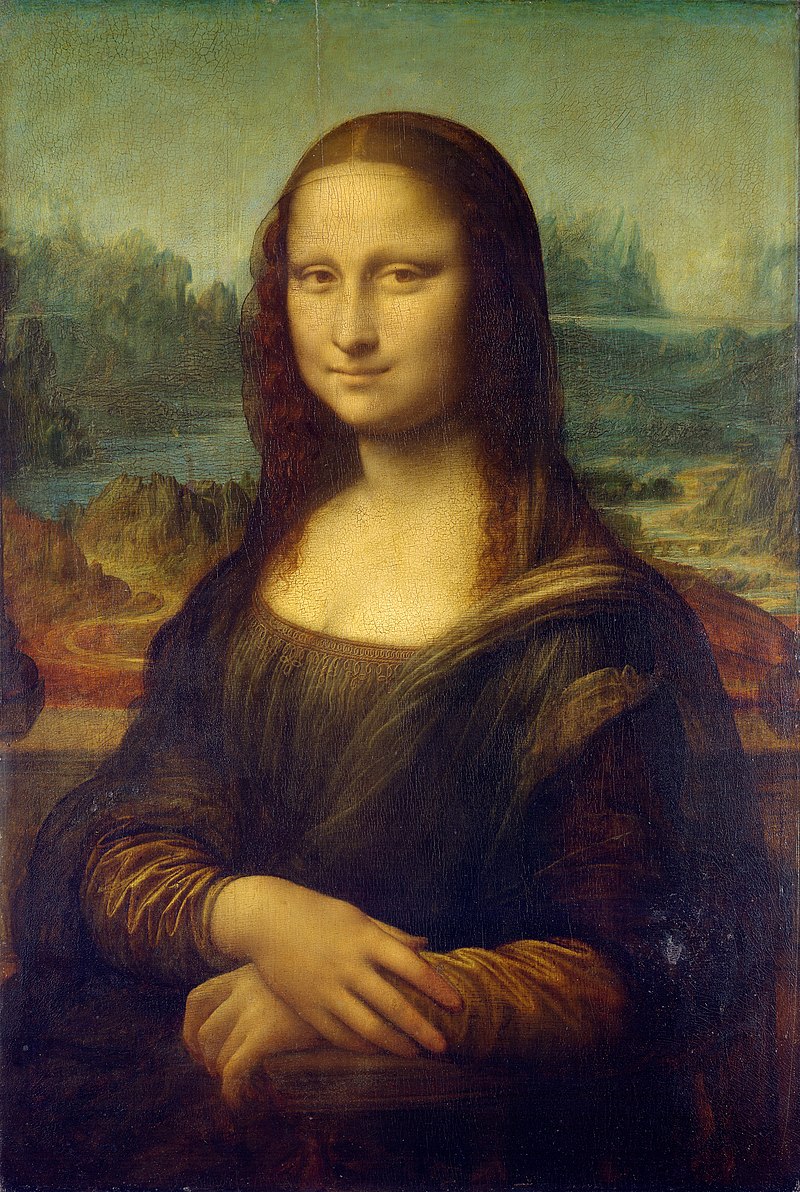
飾ってあったのはボッティチェリやラファエロ、レオナルド・ダ・ヴィンチらルネサンスの巨匠たちや東南アジアの妖しくエキゾチックな絵画なんかの美しい作品たちだった。
それを小さい頃から日常的に目にしていたってのもあって絵画に抵抗はなかった。
べつになんてことない印刷物だったけど、彼らの絵画には美しさがあったんだ。

流麗な線描と透明感のある鮮やかな色彩で表現される幻想的な世界、

我が子への慈愛をしっかりと感じられる目くばせや嫋やかな手、

三角形を基調としたとても安定感のある構図、

鑑賞しているこちらに妖しく微笑みながら投げかけてくる視線、
バリで買ってきた誰が書いているのかも今となっては分からないエキゾチックな絵画、
どれもが質感を持って感じられる絵画だった。
だが、正直なところ身近すぎたゆえか絵画に対して関心を持つのは遅かった。
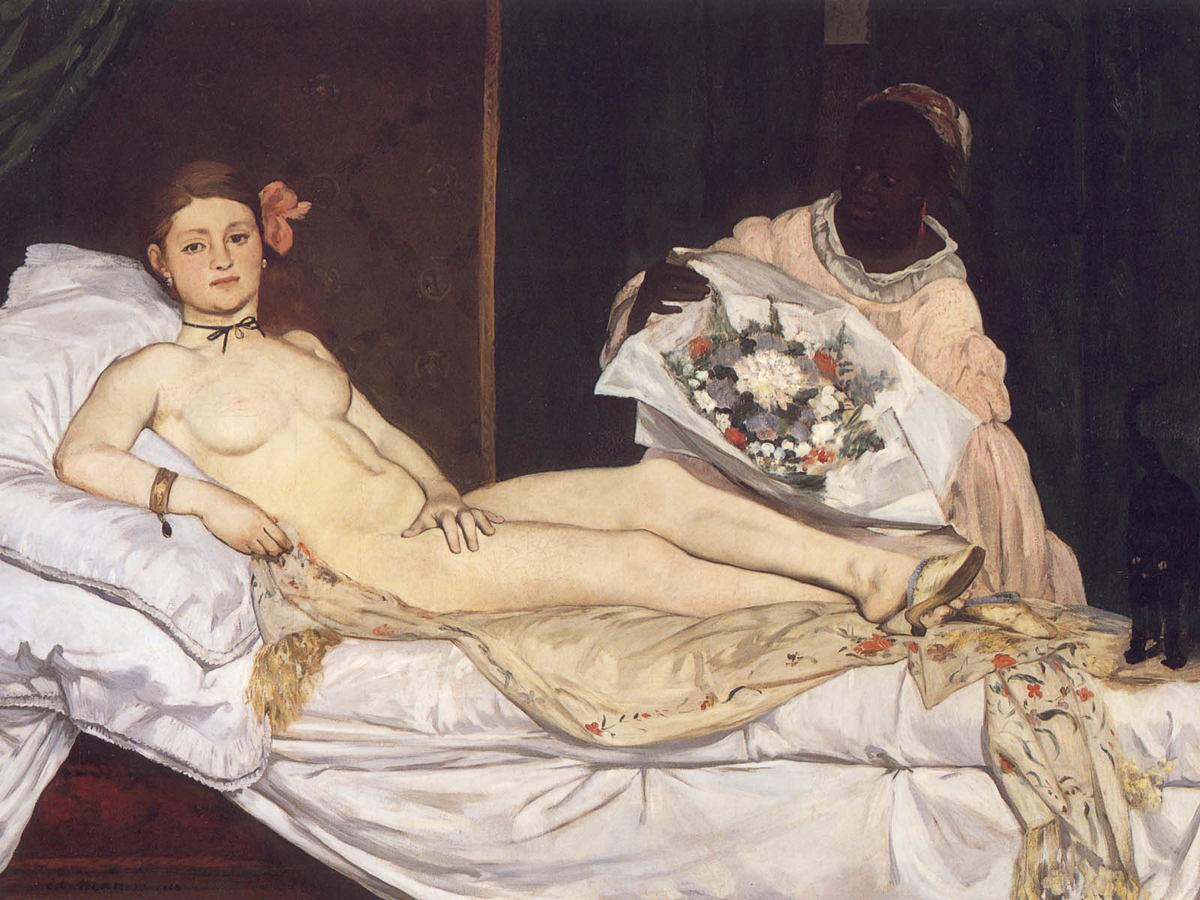
そんなおれが絵を観ることを好きになったきっかけは、小学校高学年の時にパリのオルセー美術館でマネの『オランピア』に出会ったことだ。

遠い異国の地で時間も忘れてしまうような薄暗い館内の一室にて彼女と出会った時のことは今でもはっきりと、より正確に言うならば現実よりも美化された記憶として残っている。
まだ小さな子どもであったおれが彼女と出会った時に取った行動は、周囲の人がこちらを見ていないか確認するというものだった。
なぜならば、この絵画を観るとすぐに分かるだろうが、とても背徳的な印象を持つ絵画だったからだ。そりゃそーする。
誰もこちらを見ていないことを確認し、今度は腹を決めて注意深く観ていく。
するとどうだろう。
美しく気品すら感じられる彼女は確かにこちらへ目線で、体で何かを語りかけてきているように感じた。
だが、おれにはそれが何だったのか結局分からなかった。
「こんなにも近くで観ているのに、あんなにも遠く感じるなんて・・・」
おれはだんだんと彼女の目が失望感を帯びてきたように感じられてきて、その場にいられなくなった。
このほろ苦くも甘い出会いがおれと絵画に対する付き合い方を変えた。
おれは美術史を学び絵画をより注意深く観ることや構造的に観ることを、つまり審美的に観るようになった。
そしてもうひとつ、絵画が何を語りかけてくるのかについても考えて観るようになった。
いつの日か彼女と再会した時に、今度こそは彼女を失望させないために。
あ、浮気と言うか目移りもするよ。
でも、しょうがないだろう?
彼女たちはもうなんて言うかね、シンプルにすごいんだ。


Service Design Night#2の感想
Service Design Night#2のテーマは
『夜に語る。欧州文化とUXとスタートアップと』!
「"夜"に語る…?!R指定つきそうな響きやし、こらワイン片手に語り合う場やな!」
とバイクではなく歩いてきたけど、そんなことはなかった。
内容自体は、最近個人的に大注目の「地域性」、以前から関心のあった「審美性」に関連したものでめっちゃ興味深かったけど!
てなわけで、いつものように関心領域中心に感想を。
欧米UXのいま
いまの欧米ではHCDもUXDもその考えをいかに浸透させるかって段階ではなくて、例えば組織のAgilityを高めるためにUXDを戦略的に経営戦略へ組み込んでいってるって段階らしい。
UX的な考えをベースとした応用的な。
実際にプロダクトやサービスに関するもんだけやなくて、ある程度志向性を持たせた社内文化醸成のためのツールにもUXて使えるよなって感じ。
もちろん、UXD自体の数値化みたいなUXD自体が抱える課題への関心も高いようだ。
ほんで、こういった応用の段階に入ってくると様々な事例が出てきて、そこからは例の地域性ってもんや個人の審美性が見えてくるようになる。
スタートアップのキュレーターの盛り上がりって視点から見ても、FoodやMobility, Social communityの分野が盛り上がってるらしい。
UXDなんかとはちょっと違う文脈のはなし
こういった「産業 × tech」から「より人間に近い領域 × tech」に来てる現在の潮流がある中で、
そこにスタートアップがどこまで参入してきていいの?ってのもちょっとした関心事らしい。
影響度を考えると「失敗はあまり考えずにとりあえずやってみようや!」ではすまん領域やんね、ってとこから来てるらしい。
医療やMaaSのとこでそんな簡単にハデな失敗されたらたまったもんやないよな、と。
これから
ってな感じの流れもあって、社会的には「脱・近代」きてますやん、と。
これはHuman centered DesignからHumanity centered Designへって意味だけじゃなくて、
まじでやべえ数のプレイヤーが存在してる超巨大市場において企業はどういう立ち位置でどんな価値を提供してくべきかをまた考えなね、ってことやと思う。
そこで大事なのが「審美性」なんですわ。
例えばあれや。20年後の未来を考える時に、「見たい幻覚が自由に見られて、全肯定してくれるロボットがいるってなクローズドな世界におれはなっていてほしいと思わない」的な。
こういった審美性の醸成にはそれまでの文脈が大いに関わってるから、その文脈が地域性であれ社内文化であれ、そこのデザインに今後より注目が集まっていくんやろうなあ。
後輩から「こんな(読みづれえ)ブログありかよ」ってお言葉をいただいたから、見出しつけてみた。
誰かほめて。
中国旅行の感想
飛行機びゅうびゅう…
地下鉄ごとごと…
新幹線すいすい…
I got here!!
この中国旅行の目的地、友達の友達んち!
馬場はまだ未完成…
だけどめっちゃかわいい馬たちがおった!
かわいいアルパカやシェパードたち、ボクサーもおった!
もうあそこではかわいいしか言ってねえ!
乗る→別荘で昼寝→乗る→夕寝→夜ご飯
って感じの3日間やった…最高すぎや…
この生活送られるようにお金稼ぐの頑張ろうかなあ。
これは執務室やけど、いちいちセンスええなこいつら!
中国本土で中華民国の旗が立派に掲げられとる…!
市民レベルだとあんまり関係ないのかなあ。
ほんでその後は瀋陽故宮!
屋根の上のちっけえ人形たちにも色々意味があるらしい。
西洋建築とはやっぱり発展の仕方からして違うよなあ。
と思ったけど、17世紀頃の建築物ってことはまったく影響受けてないとも言い切れんのか??
んー……?
難しいことはやめだ!
飲もう!
ちなみに、写真のとは別に大事に大事にワイン空輸してきた!
いつ飲もうかな~~~。
って感じの中国旅行!
馬乗るためだけに来たけど、他のところでも色んな刺激受けた!
日本にいるだけだと「中国」って大きなくくりでイメージが作られちゃうけど
個人までフォーカスすると当然そんなことなかったなあ。
土地やお金のスケール感とかも直に接してみないと分かんなかったな。
こんな地方都市ですら、ほぼ同時期に配備されたであろう新品の電動?ハイブリッド?バスが9割占めてたり。
こうと決まったらすげえスケールで一気に変わる国ってのを象徴してたなあ。
食べ物もそうだけど、とりあえず食べてみなきゃね!
そうや!川魚とか自分たちに馴染みのないものも日本人はとりあえず食べろよ!
おいしそうに食べてたら驚かれたぞ!

帰りは台風の影響で福岡じゃなくて広島へ…
いやこれ福岡飛べたやんか!
学校に行かなくてもいいんだよ
「学校に行かなくてもいいんだよ」は他人より説得力持って言えるから積極的に伝えていきたいなあ
— 人生なめて太郎 (@botamo_ti) 2019年8月26日
伝えるなら書かないとね、ってことでいい機会だから書いた。
学校に通わなくなるのには色んなケースがある。
いじめられたりいじめちゃったからだったり、通う理由が見出せなかったり、勉強についていけないからだったり、家庭内のトラブルでそれどころじゃなかったり…
これ以外にも色々あるだろうし、挙げた中でも本人がどこに強いストレスを感じているのかなんて分からない。
そんな複雑な問題を抱えているのに、他人から「学校に行かなくてもいいんだよ」なんて一般論を言われても正直響くとは思えない。
それは理解しているけれど、大きく見れば同じ、不登校からニートを経験した者から伝えることがあるとすれば、
「学校に行かなくてもいいんだよ」とご家族へ伝えたい。
理由は三つある。
一つに、私は高校へ行かなくとも高卒認定を得て大学を入学・卒業し、一般企業に就職する道を実際に取れたからだ。
「学校へ行かなかったら就職もできず自立した生活ができない」という考えは間違っている。
自立した人生を送るために最も必要なのは義務教育ではなく、自己理解と誇りだと感じている。
自己理解と誇りを得るためには、周囲との関係性の中で気付きを得ることや自分自身と対話する必要がある。
そして、それは何も学校でなくともいい。
もう一つは、自分で選択するという行為はシンプルに面白く楽しいものであるからだ。
とは言え、人生で最初の選択が「学校へ行かない」とするものであったならば、選択をする段階では先が不明瞭で不安材料の多いもので押しつぶされそうになるだろう。
けれど、選択を繰り返すことで先見性や選択を成功に導く帳尻合わせ力がついてくる。
人間どこかで選択をしなければならない。
それならば、それを早いうちに練習できるのは非常に幸運なことであると言える。
最後の一つは、他人と違う視点を労せずして得られるというものだ。
これは特異な体験として話のタネになるのはもちろん、実務的なメリットがある。
そして実際のところ、それは「学校へ行かない」という選択肢を選ばなくとも得られるのだ。
真剣に検討するだけでその効果は十分に得られる。
なぜなら、他人が当たり前に行う行為に対して前提条件から深く考えて、そのメリットやデメリットを整理したり、違う切り口から自分を客観的に見つめ直すということを既に行うことで素養が出来ているからだ。
以上の三つの理由から私は「学校に行かなくてもいいんだよ」と伝えようと思うに至った。
人間は損失の方を大きく感じる生き物らしい。
だから、逃した魚や逃しそうな魚についてばかりついつい考えてしまう。
そればかりか、リスクを過大に捉えて天秤に乗っけてしまい選ぶべきでない方を選んでしまうこともある。
そういう生き物だからこそ、これについてはしっかりと考えたいなあ。
「このリスクは本当にリスクなのか?何に対するリスクで、それはどのようなものなのか?」
経歴
・1993年1月 福岡県で出現
・2005年3月 福岡市立草ヶ江小学校を卒業
・2005年4月 福岡大学附属大濠中学校へ入学
・2006年 親族のアルコール依存症が原因で不登校
・2008年3月 3年生はまったく通わずに上記中学校を卒業
・2009年3月 親族の転勤により東京都板橋区へ転居
・2013年3月 親族の転勤により福岡市中央区へ転居
・2015年12月 「高認塾 福岡」さんのもと、高等学校卒業程度認定を取得
・2016年4月 福岡大学商学部第二部入学
・2017年4月 福岡大学商学部商学科へ転学科
・2020年4月 一般企業に入社予定
KATインターン0820と台湾旅行の感想
早く台湾旅行の話をしたいから日報はパパっと。
この日のインターンでは、現状共有と今後の形態やらについてちょろっとお話があった。
今までは池田さん伝にお仕事をもらっていたけど、今後はクラウドワークスとかクラウドソーシング使ってぽむさん伝にお仕事探してみるらしい。
これに関しては、自分らがやることはあんま変わらんので拒否感はなかった。
ジョンから翻訳頼まれたりとか個人間では仕事があっても、そういうのはやってなかったからむしろ乗り気。
よう知らんけど、クラウドソーシングは個人で登録してるのが多いのかな?
うちはチームとしてやるから、デザインもマネジメントもいけますよってとこが売りになるらしい。
よう知らんけど。
ほんで、そのためにはポートフォリオ必要やってことでKATインターンのHPをぼちぼち作ろうかねってことに。
今まではどんなもんを作りたいって相手からの要望あった中で考えてく感じだったけど、今回はわりとフリーな感じらしい。
個人的にはサボテン日記つけたりとかシーマン的なブログペット飼ったりしてえなあ。
まあそこは追々やっていきましょうかね、ってことで終わり。
何のためにやるんだよってとこが正直ちょっと微妙な感じやから、ふわっとしてるなあ。
まあなんとかなるか。
以上!日報終わり!
次、先週行ってきた台湾!
もう何度目かの台湾やったから、今回は高雄・台中観光と台北の淡水で乗馬してきた!


初日は空港からそのまま高雄!
桃園空港から新幹線で2時間くらいの高雄、パチンコ屋はあるわ怪しげなSPAはあるわアートギャラリーもあるわでホットな街だった!
一緒に行った九大の先輩と夜市で九福戦をやってしっかりと勝利を収めたり、芸術特区で野良ネズミにビビったり、ホテルの中で客引きにあったり、初日からエモかった!
あと、汗かいた後に台湾ビールとエビの組み合わせはヤバい。王道。

2日目は高雄の興隆居さんで朝食の肉まんを買いつつGong chaでタピりながら台中へ!
つか、紙ストローなところに衝撃!電気バイクと言い環境意識高いな!





台中では何と言ってもあれや!
宮原眼科の前にあった九龍城っぽいヤバそうな建物に入って登ってったやつ!
音鳴らしちゃって現地人が出てきた時はマジでビビったけど、話をするとなんと彼らはアーティスト!
パンクなやつらやなあ、いいねえいいねえ!
高雄よりも台中は上品な街だなあと思っていた中での出来事だったから心が震えたぜ!
また会おうぜ!


3日目はもっとホットでスイートな体験だった!
台中から台北へ行ってどこに行ったか分かるか?
hehe,淡水へ馬に乗りに行ったんだぜ!


ビーチでの外乗は本当に最高やった…
ありがとうな!また来るぜ!!

夜はクラブ!
初クラブが海外って我ながらクレイジーだな!
ビッチに誘われたけど、昼間に乗った馬たちがかわいすぎてそんな気起きなかったわ!
丁重にお断り!YEAH!!
ってな感じの台湾旅行!
「あの建物九龍城みたいでやべえな!入って確かめてみようぜ!」
「予定になかったけど、ちょっと途中下車して馬具買ってくるわ!」
とか、そんなことやってるから結婚できんのやろうなあ。